|
1700
|
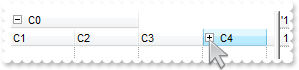
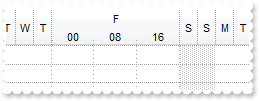
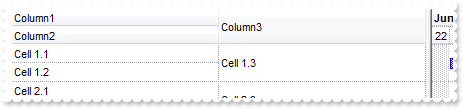
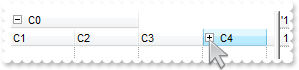
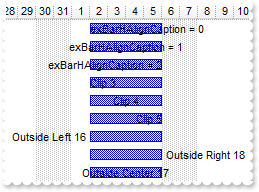
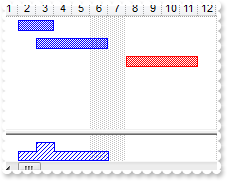
How do I layout expandable columns

Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = .f.
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = .t.
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = .t.
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = .t.
var_Columns.Add("C7")
oG2antt.EndUpdate()
oG2antt.Columns.Item("C4").Expanded = .f.
|
|
1699
|
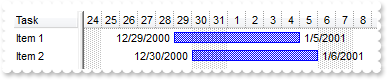
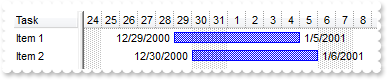
Is it possible to display automatically the start/end margins of the bars

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Bar = var_Chart.Bars.Item("Task")
' var_Bar.Def(3) = "<%=%1%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%1%>`"
' var_Bar.Def(4) = 16
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(4) = 16"
' var_Bar.Def(44) = "<%=%2%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(44) = `<%=%2%>`"
' var_Bar.Def(45) = 18
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(45) = 18"
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
oG2antt.Columns.Add("Task")
' oG2antt.Columns.Add("ToolTip").Visible = .f.
var_Column = oG2antt.Columns.Add("ToolTip")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellValue(h,1) = "bar <b>a"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `bar <b>a`"
var_Items.AddBar(h,"Task",{12/29/2000},{01/05/2001})
h = var_Items.AddItem("Item 2")
' var_Items.CellValue(h,1) = "bar <b>b"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `bar <b>b`"
var_Items.AddBar(h,"Task",{12/30/2000},{01/06/2001})
oG2antt.EndUpdate()
|
|
1698
|
Is it possible to assign the bar's caption from a hidden column

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Bar = var_Chart.Bars.Item("Task")
' var_Bar.Def(3) = "<%=%C1%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%C1%>`"
' var_Bar.Def(4) = 18
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(4) = 18"
oG2antt.Columns.Add("Task")
' oG2antt.Columns.Add("ToolTip").Visible = .f.
var_Column = oG2antt.Columns.Add("ToolTip")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellValue(h,1) = "bar <b>a"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `bar <b>a`"
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001})
h = var_Items.AddItem("Item 2")
' var_Items.CellValue(h,1) = "bar <b>b"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `bar <b>b`"
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001})
oG2antt.EndUpdate()
|
|
1697
|
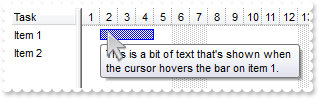
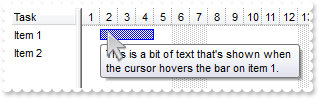
Is it possible to assign the bar's tooltip from a hidden column

Dim h as N
Dim oG2antt as P
Dim var_Bars as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
' var_Chart.Bars.Item("Task").Def(6) = "<%=%C1%>"
var_Bars = var_Chart.Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bars"
oG2antt.TemplateDef = var_Bars
oG2antt.Template = "var_Bars.Def(6) = `<%=%C1%>`"
oG2antt.Columns.Add("Task")
' oG2antt.Columns.Add("ToolTip").Visible = .f.
var_Column = oG2antt.Columns.Add("ToolTip")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 1."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `This is a bit of text that's shown when the cursor hovers the bar on item 1.`"
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001})
h = var_Items.AddItem("Item 2")
' var_Items.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 2."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `This is a bit of text that's shown when the cursor hovers the bar on item 2.`"
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001})
oG2antt.EndUpdate()
|
|
1696
|
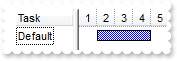
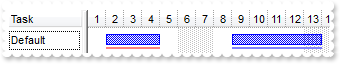
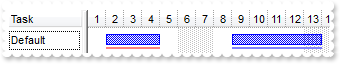
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 2)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001})
' var_Items.ItemBar(h,"",51) = 65536
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,51) = 65536"
oG2antt.EndUpdate()
|
|
1695
|
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 1)

Dim oG2antt as P
Dim var_Bars as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
' var_Chart.Bars.Item("Task").Def(51) = 65536
var_Bars = var_Chart.Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bars"
oG2antt.TemplateDef = var_Bars
oG2antt.Template = "var_Bars.Def(51) = 65536"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Default"),"Task",{01/02/2001},{01/05/2001})
oG2antt.EndUpdate()
|
|
1694
|
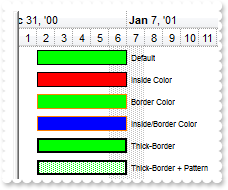
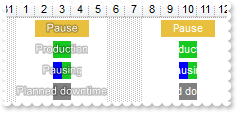
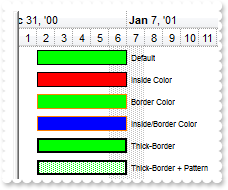
What I need is bars that have a solid color, but with a black frame. How can we do that

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Bar = oG2antt.Chart.Bars.Add("Frame")
var_Bar.Pattern = 1
var_Bar.Color = 65280
' var_Bar.Def(51) = 65536
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(51) = 65536"
' var_Bar.Def(3) = "<font ;6><%=%C0%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<font ;6><%=%C0%>`"
' var_Bar.Def(4) = 18
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(4) = 18"
var_Bar.Height = 15
oG2antt.Columns.Add("Frames")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Default"),"Frame",{01/02/2001},{01/07/2001})
h = var_Items.AddItem("Inside Color")
var_Items.AddBar(h,"Frame",{01/02/2001},{01/07/2001})
' var_Items.ItemBar(h,"",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 255"
h = var_Items.AddItem("Border Color")
var_Items.AddBar(h,"Frame",{01/02/2001},{01/07/2001})
' var_Items.ItemBar(h,"",51) = 33023
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,51) = 33023"
h = var_Items.AddItem("Inside/Border Color")
var_Items.AddBar(h,"Frame",{01/02/2001},{01/07/2001})
' var_Items.ItemBar(h,"",33) = 16711680
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 16711680"
' var_Items.ItemBar(h,"",51) = 33023
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,51) = 33023"
h = var_Items.AddItem("Thick-Border")
var_Items.AddBar(h,"Frame",{01/02/2001},{01/07/2001})
' var_Items.ItemBar(h,"",42) = 4097
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 4097"
h = var_Items.AddItem("Thick-Border + Pattern")
var_Items.AddBar(h,"Frame",{01/02/2001},{01/07/2001})
' var_Items.ItemBar(h,"",42) = 4098
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 4098"
oG2antt.EndUpdate()
|
|
1693
|
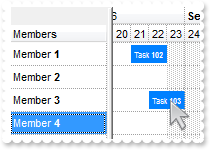
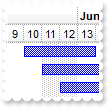
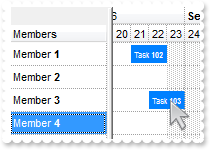
How can we drag bars from one item to the other

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.DrawGridLines = -1
' oG2antt.Columns.Add("Members").Def(17) = 1
var_Column = oG2antt.Columns.Add("Members")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.AllowLinkBars = .f.
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.DrawGridLines = -1
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4611 'exOverlaidBarsIncludeCaption + exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar.Height = 18
var_Bar.Pattern = 1
var_Bar.Color = 16744448
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
var_Items.AddBar(h,"Task",{09/21/2006},{09/23/2006},"T102","<font ;6><fgcolor FFFFFF>Task <b>102</b>")
' var_Items.ItemBar(h,"T102",28) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`T102`,28) = True"
h = var_Items.AddItem("Member <b>2</b>")
h = var_Items.AddItem("Member <b>3</b>")
h = var_Items.AddItem("Member <b>4</b>")
var_Items.AddBar(h,"Task",{09/21/2006},{09/23/2006},"T103","<font ;6><fgcolor FFFFFF>Task <b>103</b>")
' var_Items.ItemBar(h,"T103",28) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`T103`,28) = True"
oG2antt.EndUpdate()
|
|
1692
|
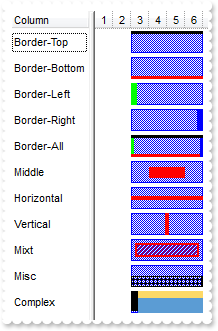
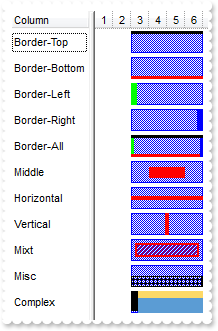
How can I use the exBarBackgroundExt option of the Items.ItemBar property

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
var_Chart = oG2antt.Chart
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.Bars.Item("Task").Height = 22
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Border-Top")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `top[3,back=RGB(0,0,0)]`"
h = var_Items.AddItem("Border-Bottom")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "bottom[3,back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `bottom[3,back=RGB(255,0,0)]`"
h = var_Items.AddItem("Border-Left")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "left[6,back=RGB(0,255,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `left[6,back=RGB(0,255,0)]`"
h = var_Items.AddItem("Border-Right")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "right[6,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `right[6,back=RGB(0,0,255)]`"
h = var_Items.AddItem("Border-All")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)],right[3,back=RGB(0,0,255)],bottom[3,back=RGB(255,0,0)],left[3,back=RGB(0,255,0)],client"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `top[3,back=RGB(0,0,0)],right[3,back=RGB(0,0,255)],bottom[3,back=RGB(255,0,0)],left[3,back=RGB(0,255,0)],client`"
h = var_Items.AddItem("Middle")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "none[(25%,25%,50%,50%),back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `none[(25%,25%,50%,50%),back=RGB(255,0,0)]`"
h = var_Items.AddItem("Horizontal")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "none[(0,50%-2,100%,4),back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `none[(0,50%-2,100%,4),back=RGB(255,0,0)]`"
h = var_Items.AddItem("Vertical")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "none[(50%-2,0,4,100%),back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `none[(50%-2,0,4,100%),back=RGB(255,0,0)]`"
h = var_Items.AddItem("Mixt")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]`"
h = var_Items.AddItem("Misc")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "bottom[50%,pattern=10,frame]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `bottom[50%,pattern=10,frame]`"
h = var_Items.AddItem("Complex")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
' var_Items.ItemBar(h,"",53) = "left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,53) = `left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]`"
oG2antt.EndUpdate()
|
|
1691
|
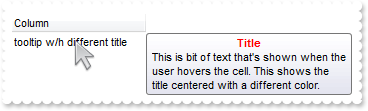
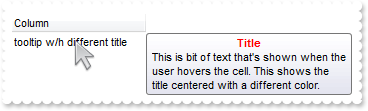
Does the title of the cell's tooltip supports HTML format

Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oG2antt.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oG2antt.Items
' var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellToolTip(AddItem(`tooltip w/h different title`),0) = `<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.`"
oG2antt.EndUpdate()
|
|
1690
|
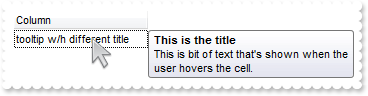
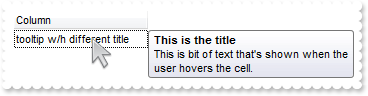
How do I specify a different title for the cell's tooltip

Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oG2antt.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oG2antt.Items
' var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellToolTip(AddItem(`tooltip w/h different title`),0) = `This is bit of text that's shown when the user hovers the cell.`"
oG2antt.EndUpdate()
|
|
1689
|
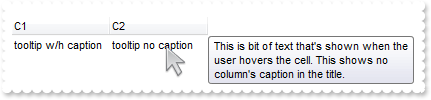
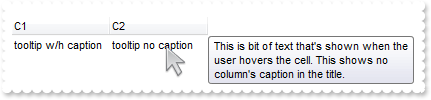
The cell's tooltip displays the column's caption in its title. How can I get ride of that

Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("tooltip w/h caption")
' var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellToolTip(h,0) = `This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.`"
' var_Items.CellValue(h,1) = "tooltip no caption"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `tooltip no caption`"
' var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellToolTip(h,1) = `This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.`"
var_Column = oG2antt.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oG2antt.EndUpdate()
|
|
1688
|
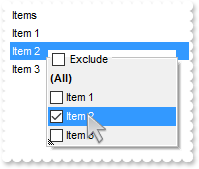
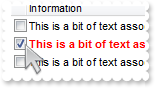
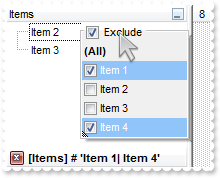
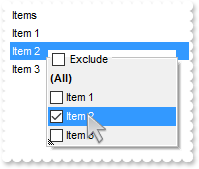
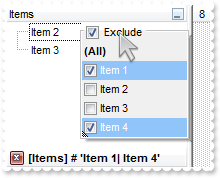
How can I programmatically show the column's filter

' Fired when right mouse button is clicked
function RClick as v ()
' Columns(c).ShowFilter("-1,-1,128,128")
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
end function
Dim oG2antt as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = .f.
var_Column = oG2antt.Columns.Add("Items ")
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oG2antt.EndUpdate()
|
|
1687
|
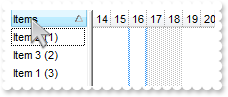
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' Fired after the user clicks on column's header.
function ColumnClick as v (Column as OLE::Exontrol.G2antt.1::IColumn)
' Column.SortOrder = 1
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.SortOnClick = -1
oG2antt.Columns.Item("Sort").SortOrder = 1
oG2antt.SortOnClick = 1
end function
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SortOnClick = 1
oG2antt.Columns.Add("Items")
' oG2antt.Columns.Add("Sort").Visible = .f.
var_Column = oG2antt.Columns.Add("Sort")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 1 (3)`),1) = 3"
' var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 2 (1)`),1) = 1"
' var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 3 (2)`),1) = 2"
oG2antt.EndUpdate()
|
|
1686
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' Fired after the user clicks on column's header.
function ColumnClick as v (Column as OLE::Exontrol.G2antt.1::IColumn)
' Column.SortOrder = 1
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Items.SortChildren(0,"Sort",.t.)
end function
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SortOnClick = 1
oG2antt.Columns.Add("Items")
' oG2antt.Columns.Add("Sort").Visible = .f.
var_Column = oG2antt.Columns.Add("Sort")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 1 (3)`),1) = 3"
' var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 2 (1)`),1) = 1"
' var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item 3 (2)`),1) = 2"
oG2antt.EndUpdate()
|
|
1685
|
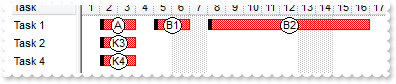
How do I get information about control's events
' Notifies the application once the control fires an event.
function Event as v (EventID as N)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? oG2antt.ExecuteTemplate("EventParam(-2)")
end function
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.AllowLinkBars = .f.
var_Chart.Bars.Item("Task").OverlaidType = 257 'exOverlaidBarsTransparent + exOverlaidBarsOffset
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
' var_Items.EnableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.EnableItem(h) = False"
' var_Items.ItemData(h) = -1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemData(h) = -1"
h = var_Items.AddItem("Item 2")
' var_Items.ItemData(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemData(h) = 0"
var_Items.AddBar(h,"Task",{01/05/2001},{01/07/2001},"B")
' var_Items.ItemBar(h,"B",28) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,28) = True"
' var_Items.ItemData(var_Items.AddItem("Item 3")) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemData(AddItem(`Item 3`)) = 0"
h = var_Items.AddItem("Item 4")
' var_Items.EnableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.EnableItem(h) = False"
' var_Items.ItemData(h) = -1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemData(h) = -1"
oG2antt.EndUpdate()
|
|
1684
|
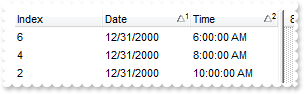
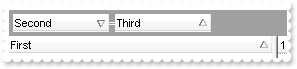
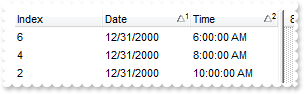
How can I sort by two-columns, one by date and one by time

Dim h as N
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SingleSort = .f.
var_Columns = oG2antt.Columns
' var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = var_Columns.Add("Index")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.FormatColumn = `1 index `````"
' var_Columns.Add("Date").SortType = 2
var_Column1 = var_Columns.Add("Date")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.SortType = 2"
var_Column2 = var_Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.FormatColumn = "time(value)"
var_Items = oG2antt.Items
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #1/1/2001#"
' var_Items.CellValue(h,2) = {01/01/2001 10:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {12/31/2000}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #12/31/2000#"
' var_Items.CellValue(h,2) = {01/01/2001 10:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #1/1/2001#"
' var_Items.CellValue(h,2) = {01/01/2001 06:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 6:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {12/31/2000}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #12/31/2000#"
' var_Items.CellValue(h,2) = {01/01/2001 08:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #1/1/2001#"
' var_Items.CellValue(h,2) = {01/01/2001 08:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellValue(h,1) = {12/31/2000}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #12/31/2000#"
' var_Items.CellValue(h,2) = {01/01/2001 06:00:00}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #1/1/2001 6:00:00 AM#"
oG2antt.Layout = "multiplesort=\"C1:1 C2:1\""
oG2antt.EndUpdate()
|
|
1683
|
I am trying to hide the non-working dates by using the AddNonworkingDate to specify custom non-working dates while NonworkingDays property is 0, but the non-working date is still shown. What can be wrong

Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2008}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingDates = .f.
var_Chart.NonworkingDays = 128
var_Chart.AddNonworkingDate({01/07/2008})
var_Chart.AddNonworkingDate({01/08/2008})
var_Chart.AddNonworkingDate({01/09/2008})
var_Chart.AddNonworkingDate({01/10/2008})
oG2antt.EndUpdate()
|
|
1682
|
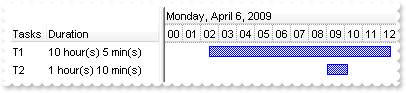
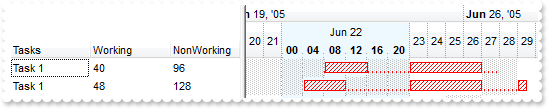
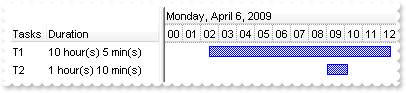
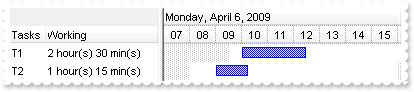
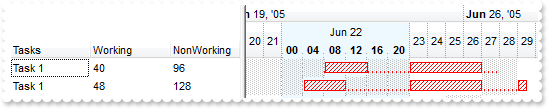
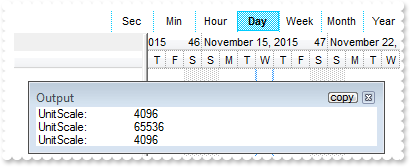
How can I display the task's duration, in days, hours and minutes

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = .f.
var_Column.Width = 36
var_Column1 = oG2antt.Columns.Add("Duration")
' var_Column1.Def(18) = 513
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 513"
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 148
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 148"
var_Chart.FirstVisibleDate = {04/06/2009}
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.ResizeUnitScale = 1048576
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"Task",{04/06/2009 02:30:00},{04/06/2009 12:35:00})
var_Items.AddBar(var_Items.AddItem("T2"),"Task",{04/06/2009 09:00:00},{04/06/2009 10:10:00})
oG2antt.EndUpdate()
|
|
1681
|
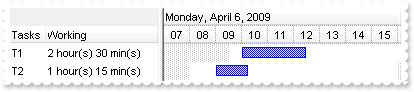
Does your control support working half-hour/minutes/seconds

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Bar1 as local
Dim var_Bars as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = .f.
var_Column.Width = 36
var_Column1 = oG2antt.Columns.Add("Working")
' var_Column1.Def(18) = 258
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 258"
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {04/06/2009}
' var_Chart.PaneWidth(.f.) = 148
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 148"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
var_Chart.NonworkingHours = 15728767
var_Chart.ShowNonworkingDates = .f.
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingHours = .f.
var_Bars = var_Chart.Bars
' var_Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
' var_Bars.Item("Task").Def(20) = .t.
var_Bar1 = var_Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Def(20) = True"
var_Chart.AllowLinkBars = .f.
var_Chart.UnitWidth = 26
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Items = oG2antt.Items
h = var_Items.AddItem("T1")
' var_Items.ItemNonworkingUnits(h,.f.) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"09:30\" or timeF(value)>=\"17:30\")) or (weekday(value) in (0,6))"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"09:30\" or timeF(value)>=\"17:30\")) or (weekday(value) in (0,6))`"
var_Items.AddBar(h,"Task",{04/06/2009 10:00:00},{04/06/2009 12:30:00})
h = var_Items.AddItem("T2")
' var_Items.ItemNonworkingUnits(h,.f.) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"08:00\" or timeF(value)>=\"16:00\")) or (weekday(value) in (0,6))"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"08:00\" or timeF(value)>=\"16:00\")) or (weekday(value) in (0,6))`"
var_Items.AddBar(h,"Task",{04/06/2009 09:30:00},{04/06/2009 10:45:00})
oG2antt.EndUpdate()
|
|
1680
|
How can I programmatically move a bar to a specified date-time
Dim duration as
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Original")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
h = var_Items.AddItem("Moved")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
duration = var_Items.ItemBar(h,"key",513)
var_Items.AddBar(h,"Task",{01/05/2001},{01/05/2001},"key")
' var_Items.ItemBar(h,"key",513) = duration
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`key`,513) = duration"
oG2antt.EndUpdate()
|
|
1679
|
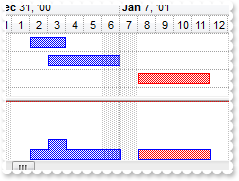
How can I programmatically move a bar, with a specified ammount
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Original")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
h = var_Items.AddItem("Moved")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
' var_Items.ItemBar(h,"key",514) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`key`,514) = 3"
oG2antt.EndUpdate()
|
|
1678
|
How can I programmatically move a bar to a specified date-time (auto-adjust spans over a non-working period)

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Bar1 as local
Dim var_Bars as P
Dim var_Chart as P
Dim var_Items as P
Dim workingCount as
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Bars = var_Chart.Bars
' var_Bars.Item("Task").Def(20) = .t.
var_Bar = var_Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(20) = True"
' var_Bars.Add("Task:Split").Shortcut = "Task"
var_Bar1 = var_Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Shortcut = `Task`"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Original")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
h = var_Items.AddItem("Moved")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
workingCount = var_Items.ItemBar(h,"key",258)
var_Items.AddBar(h,"Task",{01/05/2001},{01/05/2001},"key")
' var_Items.ItemBar(h,"key",258) = workingCount
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`key`,258) = workingCount"
oG2antt.EndUpdate()
|
|
1677
|
How can I programmatically move a bar, with a specified ammount (auto-adjust spans over a non-working period)

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Bar1 as local
Dim var_Bars as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Bars = var_Chart.Bars
' var_Bars.Item("Task").Def(20) = .t.
var_Bar = var_Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(20) = True"
' var_Bars.Add("Task:Split").Shortcut = "Task"
var_Bar1 = var_Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Shortcut = `Task`"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Original")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
h = var_Items.AddItem("Moved")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"key")
' var_Items.ItemBar(h,"key",514) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`key`,514) = 3"
oG2antt.EndUpdate()
|
|
1676
|
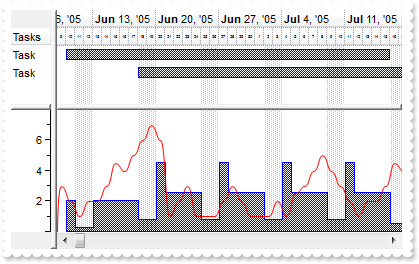
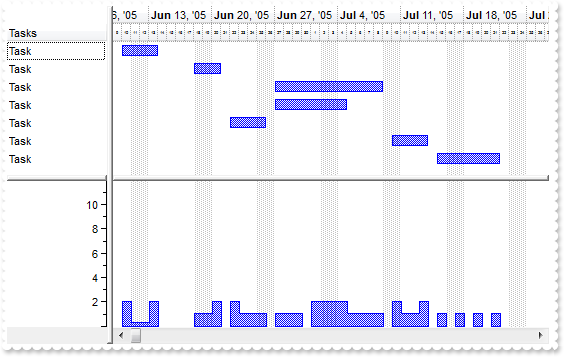
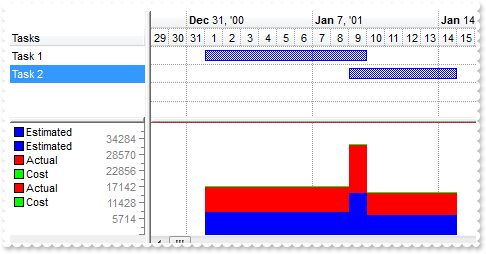
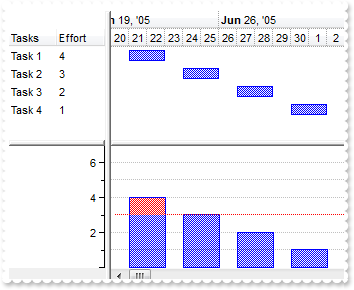
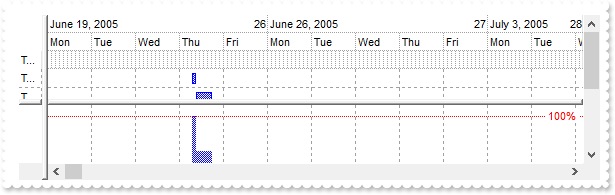
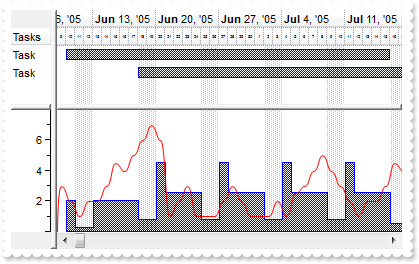
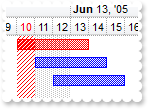
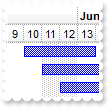
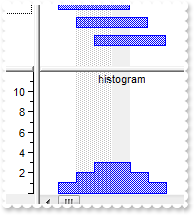
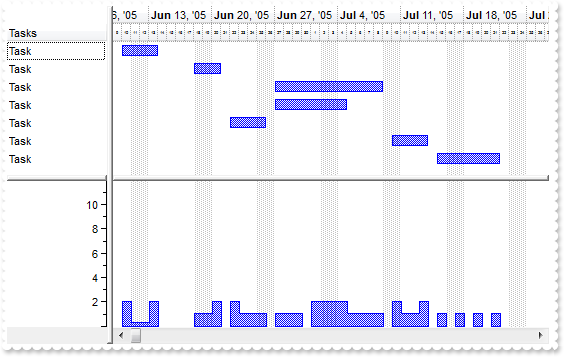
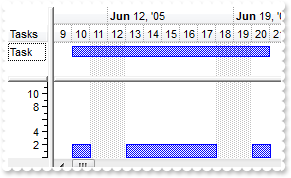
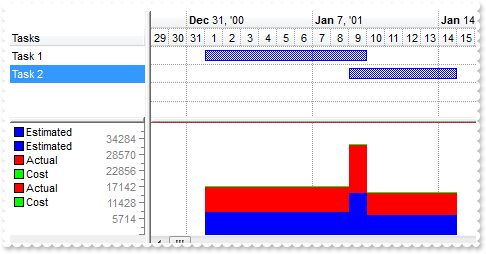
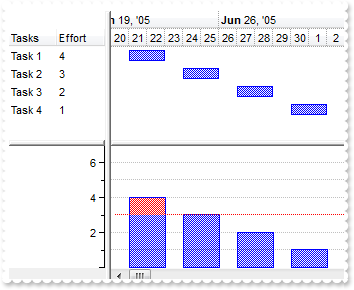
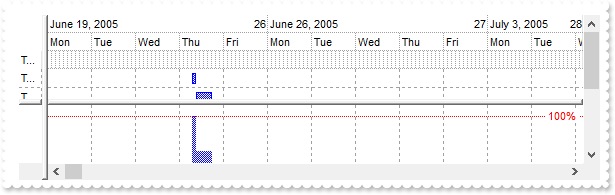
How can I show a secondary curve, line in the control's histogram

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.AntiAliasing = .t.
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 1136 'exHistogramNoGrouping + exHistogramAllItems
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramItems = 8
var_Bar.HistogramRulerLinesColor = 65536
' var_Chart.Level(1).Label = "<font ;3><%d%>"
var_Level = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = `<font ;3><%d%>`"
var_Chart.UnitWidth = 9
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.HistogramPattern = 1024
var_Bar1.HistogramColor = 255
var_Bar1.HistogramType = 0
var_Bar1.HistogramItems = 8
var_Bar1.HistogramBorderSize = 1
var_Items = oG2antt.Items
' var_Items.LockedItemCount(0) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.ItemHeight(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 0"
var_Items.AddBar(h,"Summary",{01/01/2005},{12/31/2005},"1")
' var_Items.ItemBar(h,"1",21) = "(value mod 31) array (1,1,1,2,1,2.5,3,4,5,4,3,2,1,2,2,3,4.5,4,5,6,7,6,1,2,3,1,1,1,2,3,2,2)"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`1`,21) = `(value mod 31) array (1,1,1,2,1,2.5,3,4,5,4,3,2,1,2,2,3,4.5,4,5,6,7,6,1,2,3,1,1,1,2,3,2,2)`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/10/2005},{07/16/2005},"")
' var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `weekday(value) in (0,6) ? 0.25 : 2`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/18/2005},{07/21/2005},"")
' var_Items.ItemBar(h,"",21) = "weekday(value) = 1 ? 2.5 : .5"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `weekday(value) = 1 ? 2.5 : .5`"
oG2antt.EndUpdate()
|
|
1675
|
How can I add an owner-draw bar
' Occurs right after drawing the part of the control.
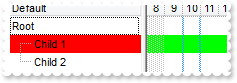
function AfterDrawPart as v (Part as OLE::Exontrol.G2antt.1::DrawPartEnum, hDC as N, X as N, Y as N, Width as N, Height as N)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "AfterDrawPart"
? Part
? oG2antt.Items.CellCaption(oG2antt.DrawPartItem,0)
? oG2antt.DrawPartKey
end function
' Occurs just before drawing a part of the control.
function BeforeDrawPart as v (Part as OLE::Exontrol.G2antt.1::DrawPartEnum, hDC as N, X as N, Y as N, Width as N, Height as N, Cancel as L)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
Cancel = .t.
? "BeforeDrawPart"
? Part
? oG2antt.Items.CellCaption(oG2antt.DrawPartItem,0)
? oG2antt.DrawPartKey
end function
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 2
var_Chart.Bars.Add("OwnerDraw")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Draw-Item-Bar-1"),"OwnerDraw",{01/02/2001},{01/05/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Draw-Item-Bar-2"),"OwnerDraw",{01/06/2001},{01/09/2001},"K1")
' var_Items.ItemBar(0,"<*>",257) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,257) = True"
oG2antt.EndUpdate()
|
|
1674
|
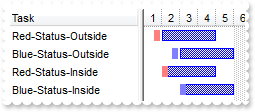
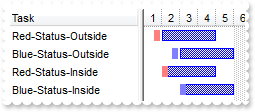
Is it possible to show a status left or right to the bar (method 2, exBarFrameColor, EBN)

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABP0IQAAYAQGKIaBoAKBQAGaAoDDYMQyQwAAxDOKsEwsACEIrjKCRShyCYZRrGUQyAKESRAGyTJBlKKodgOLYYSrFcgSIAsEhqGASRZGUBIJDEMI4AJPIwxNIDfyNGKWI6gOQKIoSCYlU7IED0fQNGxVF6XaYqYAIRDINQlVzXcQzPYEbRxCKLKppWqIfpuSIBgI=")
var_Appearance.Add(1,"CP:2 -8 -1 0 0")
var_Appearance.Add(3,"CP:2 0 -1 0 0")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Items = oG2antt.Items
h = var_Items.AddItem("Red-Status-Outside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",51) = 16777471
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,51) = 16777471"
h = var_Items.AddItem("Blue-Status-Outside")
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",51) = 33488896
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,51) = 33488896"
h = var_Items.AddItem("Red-Status-Inside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",51) = 50331903
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,51) = 50331903"
h = var_Items.AddItem("Blue-Status-Inside")
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",51) = 67043328
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,51) = 67043328"
oG2antt.EndUpdate()
|
|
1673
|
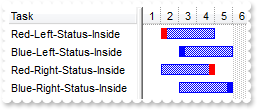
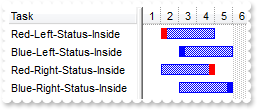
Is it possible to show a status left or right to the bar (method 1, exBarBackgroundExt)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Items = oG2antt.Items
h = var_Items.AddItem("Red-Left-Status-Inside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "left[6,back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `left[6,back=RGB(255,0,0)]`"
h = var_Items.AddItem("Blue-Left-Status-Inside")
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "left[6,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `left[6,back=RGB(0,0,255)]`"
h = var_Items.AddItem("Red-Right-Status-Inside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "right[6,back=RGB(255,0,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `right[6,back=RGB(255,0,0)]`"
h = var_Items.AddItem("Blue-Right-Status-Inside")
var_Items.AddBar(h,"Task",{01/03/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "right[6,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `right[6,back=RGB(0,0,255)]`"
oG2antt.EndUpdate()
|
|
1672
|
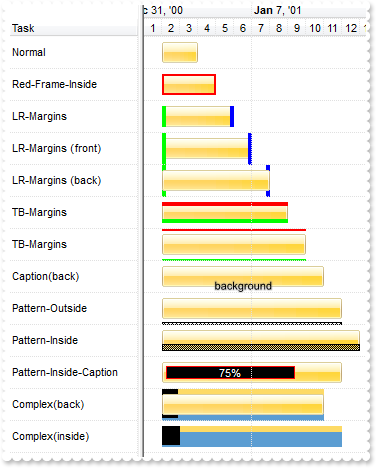
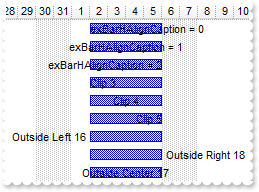
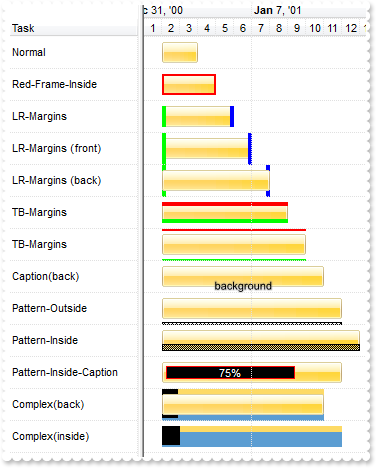
How can I use the ItemBar(exBarBackgroundExt) property for a bar

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
Dim var_Level1 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 31
oG2antt.DrawGridLines = -1
oG2antt.GridLineColor = 14737632
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
' var_Chart.Level(0).GridLineColor = oG2antt.GridLineColor
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.GridLineColor = Me.GridLineColor"
' var_Chart.Level(1).GridLineColor = oG2antt.GridLineColor
var_Level1 = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.GridLineColor = Me.GridLineColor"
var_Chart.ShowNonworkingDates = .f.
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.Bars.Item("Task").Height = 21
var_Chart.DrawGridLines = -1
var_Items = oG2antt.Items
h = var_Items.AddItem("Normal")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"K1")
h = var_Items.AddItem("Red-Frame-Inside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "[frame=RGB(255,0,0),framethick]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `[frame=RGB(255,0,0),framethick]`"
h = var_Items.AddItem("LR-Margins")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]`"
h = var_Items.AddItem("LR-Margins (front)")
var_Items.AddBar(h,"Task",{01/02/2001},{01/07/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]`"
' var_Items.ItemBar(h,"K1",54) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 2"
h = var_Items.AddItem("LR-Margins (back)")
var_Items.AddBar(h,"Task",{01/02/2001},{01/08/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]`"
' var_Items.ItemBar(h,"K1",54) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 3"
h = var_Items.AddItem("TB-Margins")
var_Items.AddBar(h,"Task",{01/02/2001},{01/09/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "top[4,back=RGB(255,0,0)],bottom[4,back=RGB(0,255,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `top[4,back=RGB(255,0,0)],bottom[4,back=RGB(0,255,0)]`"
h = var_Items.AddItem("TB-Margins")
var_Items.AddBar(h,"Task",{01/02/2001},{01/10/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "top[2,back=RGB(255,0,0)],bottom[2,back=RGB(0,255,0)]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `top[2,back=RGB(255,0,0)],bottom[2,back=RGB(0,255,0)]`"
' var_Items.ItemBar(h,"K1",54) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 2"
h = var_Items.AddItem("Caption(back)")
var_Items.AddBar(h,"Task",{01/02/2001},{01/11/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "client(bottom[14,text=`<sha ;;0><font ;8>background`,align=0x11])"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `client(bottom[14,text=``<sha ;;0><font ;8>background``,align=0x11])`"
' var_Items.ItemBar(h,"K1",54) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 2"
h = var_Items.AddItem("Pattern-Outside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/12/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "bottom[10%,pattern=7,frame]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `bottom[10%,pattern=7,frame]`"
' var_Items.ItemBar(h,"K1",54) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 2"
h = var_Items.AddItem("Pattern-Inside")
var_Items.AddBar(h,"Task",{01/02/2001},{01/13/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "bottom[7,pattern=3,frame]"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `bottom[7,pattern=3,frame]`"
h = var_Items.AddItem("Pattern-Inside-Caption")
var_Items.AddBar(h,"Task",{01/02/2001},{01/12/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[75%,text=`<fgcolor FFFFFF>75%`,align=0x11,pattern=0x001,frame=RGB(255,0,0)])"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[75%,text=``<fgcolor FFFFFF>75%``,align=0x11,pattern=0x001,frame=RGB(255,0,0)])`"
h = var_Items.AddItem("Complex(back)")
var_Items.AddBar(h,"Task",{01/02/2001},{01/11/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])`"
' var_Items.ItemBar(h,"K1",54) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,54) = 3"
h = var_Items.AddItem("Complex(inside)")
var_Items.AddBar(h,"Task",{01/02/2001},{01/12/2001},"K1")
' var_Items.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,53) = `top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])`"
oG2antt.EndUpdate()
|
|
1671
|
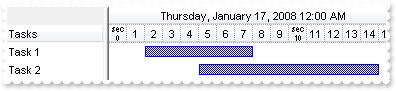
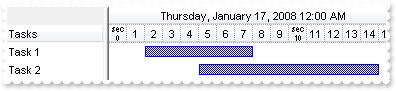
How can display seconds

Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
Dim var_Level1 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.FirstVisibleDate = {01/17/2008}
var_Chart.LevelCount = 2
var_Chart.UnitScale = 16777216
' var_Chart.Level(0).Alignment = 17 'exHOutside + CenterAlignment
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Alignment = 17"
' var_Chart.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 10 ? 0=: : '<c><font ;6>sec<br><b>' + 0=:"
var_Level1 = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.FormatLabel = `(0:=sec(dvalue)) mod 10 ? 0=: : '<c><font ;6>sec<br><b>' + 0=:`"
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/17/2008 00:00:02},{01/17/2008 00:00:08})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/17/2008 00:00:05},{01/17/2008 00:00:15})
|
|
1670
|
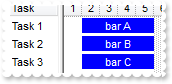
How can I check if an item contains a bar
' Fired after a new item has been selected.
function SelectionChanged as v ()
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
? "Count of A: "
? var_Items.ItemBar(var_Items.FocusItem,"A",256)
? "Count of B: "
? var_Items.ItemBar(var_Items.FocusItem,"B",256)
? "Count of C: "
? var_Items.ItemBar(var_Items.FocusItem,"C",256)
end function
Dim oG2antt as P
Dim var_Bars as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
' var_Chart.Bars.Item("Task").Def(4) = 18
var_Bars = var_Chart.Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bars"
oG2antt.TemplateDef = var_Bars
oG2antt.Template = "var_Bars.Def(4) = 18"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{01/02/2001},{01/04/2001},"A","A")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{01/02/2001},{01/04/2001},"B","B")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{01/02/2001},{01/04/2001},"C","C")
oG2antt.EndUpdate()
|
|
1669
|
How can I connect to a DBF file
Dim oG2antt as P
Dim rs as P
Dim var_Chart as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oG2antt.DataSource = rs
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.EndUpdate()
|
|
1668
|
How do I get the caption with no HTML format

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("This is a bit of <b>HTML-formatted</b> text")
' var_Items.CellValueFormat(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,0) = 1"
var_Items.AddItem(var_Items.CellCaption(h,0))
|
|
1667
|
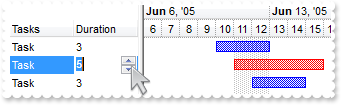
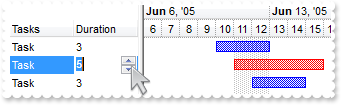
How can I change the bar's color based on its length/duration

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Duration")
' var_Column.Def(18) = 513
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 513"
var_Column.Editor.EditType = 4
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {06/06/2005}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%1 >= 4")
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = 255
var_ConditionalFormat.ForeColor = var_ConditionalFormat.BarColor
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/10/2005},{06/13/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/11/2005},{06/16/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/12/2005},{06/15/2005},"")
oG2antt.EndUpdate()
|
|
1666
|
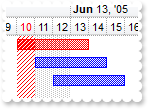
Is it possible to colorize the bars based on its starting/ending date

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_InsideZoom as local
Dim var_InsideZoomFormat as P
Dim var_InsideZooms as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 129 'exDisableSplitter + exResizeChart
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column.Visible = .f.
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {05/31/2005}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.AllowInsideZoom = .t.
var_Chart.AllowResizeInsideZoom = .f.
var_Chart.InsideZoomOnDblClick = .f.
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.PatternChart = 6
var_InsideZoomFormat.PatternColorChart = 255
var_InsideZoomFormat.ForeColor = var_InsideZoomFormat.PatternColorChart
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = .f.
var_InsideZooms.DefaultWidth = 18
' var_InsideZooms.Add({06/10/2005}).AllowInsideFormat = .f.
var_InsideZoom = var_InsideZooms.Add({06/10/2005})
oG2antt.TemplateDef = "dim var_InsideZoom"
oG2antt.TemplateDef = var_InsideZoom
oG2antt.Template = "var_InsideZoom.AllowInsideFormat = False"
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%1 <= #6/10/2005#")
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = 255
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/10/2005},{06/14/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/11/2005},{06/15/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/12/2005},{06/16/2005},"")
oG2antt.EndUpdate()
|
|
1665
|
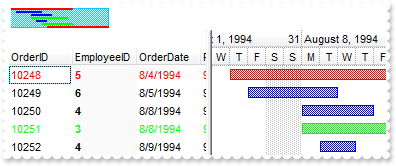
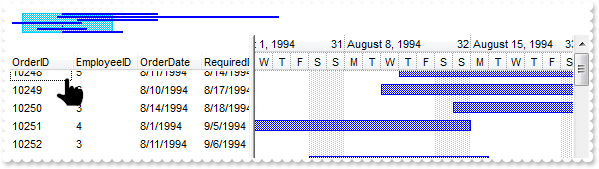
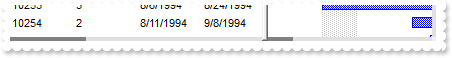
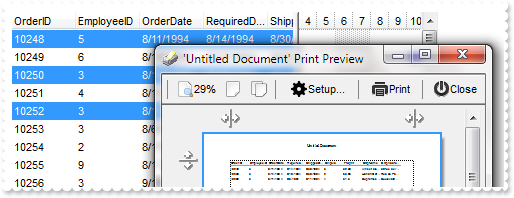
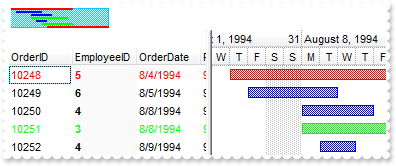
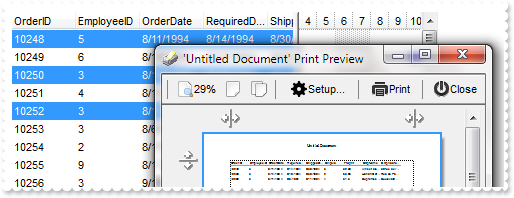
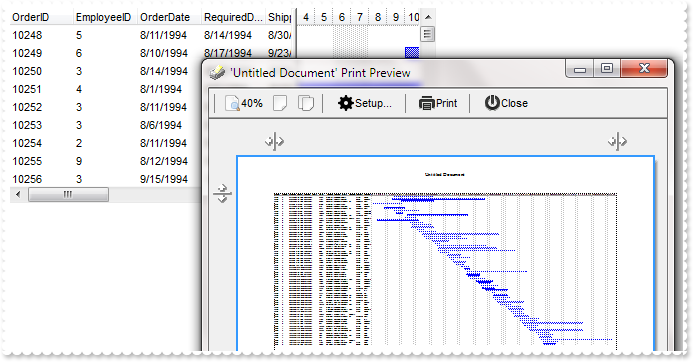
How can I change the bar's color based on values on the columns

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
Dim var_Columns as local
Dim var_Columns1 as local
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = .t.
' oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
oG2antt.TemplateDef = "dim var_Columns"
oG2antt.TemplateDef = var_Columns
oG2antt.Template = "var_Columns.Def(18) = 1"
' oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
oG2antt.TemplateDef = "dim var_Columns1"
oG2antt.TemplateDef = var_Columns1
oG2antt.Template = "var_Columns1.Def(18) = 2"
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("1")
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.BackColor = 16448250
var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 = 5")
var_ConditionalFormat1.ApplyToBars = "Task"
var_ConditionalFormat1.BarColor = 255
var_ConditionalFormat1.ForeColor = 255
var_ConditionalFormat1.BarOverviewColor = 255
var_ConditionalFormat2 = var_ConditionalFormats.Add("%1 = 3")
var_ConditionalFormat2.ApplyToBars = "Task"
var_ConditionalFormat2.BarColor = 65280
var_ConditionalFormat2.ForeColor = 65280
var_ConditionalFormat2.BarOverviewColor = 65280
oG2antt.EndUpdate()
|
|
1664
|
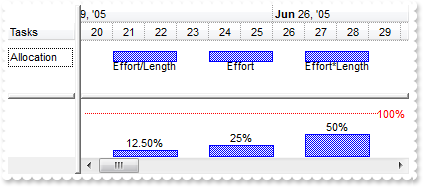
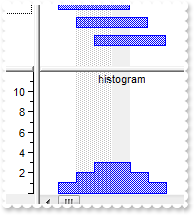
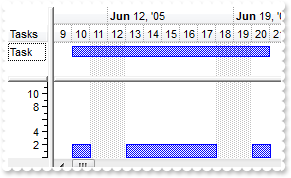
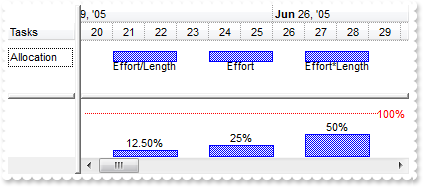
How can I display / specify a fixed percent for the task in the histogram, no matter how long the task is

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Bar2 as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.UnitWidth = 32
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 64"
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 64
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 1
var_Bar.ShowHistogramValues = 1
var_Bar1 = var_Chart.Bars.Copy("Task","TaskFixed")
var_Bar1.HistogramType = 513 'exHistOverAllocationFixed + exHistOverAllocation
var_Bar1.ShowHistogramValues = 1
var_Bar2 = var_Chart.Bars.Copy("Task","TaskMultiply")
var_Bar2.HistogramType = 1025 'exHistOverAllocationMultiply + exHistOverAllocation
var_Bar2.ShowHistogramValues = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Allocation")
var_Items.AddBar(h,"Task",{06/21/2005},{06/23/2005},"A","Effort/Length")
' var_Items.ItemBar(h,"A",21) = 0.25
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,21) = 0.25"
' var_Items.ItemBar(h,"A",5) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,5) = 18"
var_Items.AddBar(h,"TaskFixed",{06/24/2005},{06/26/2005},"B","Effort")
' var_Items.ItemBar(h,"B",21) = 0.25
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,21) = 0.25"
' var_Items.ItemBar(h,"B",5) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,5) = 18"
var_Items.AddBar(h,"TaskMultiply",{06/27/2005},{06/29/2005},"C","Effort*Length")
' var_Items.ItemBar(h,"C",21) = 0.25
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`C`,21) = 0.25"
' var_Items.ItemBar(h,"C",5) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`C`,5) = 18"
oG2antt.EndUpdate()
|
|
1663
|
Does your control supports scrolling by touching the screen

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
Dim var_Columns as local
Dim var_Columns1 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = .t.
' oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
oG2antt.TemplateDef = "dim var_Columns"
oG2antt.TemplateDef = var_Columns
oG2antt.Template = "var_Columns.Def(18) = 1"
' oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
oG2antt.TemplateDef = "dim var_Columns1"
oG2antt.TemplateDef = var_Columns1
oG2antt.Template = "var_Columns1.Def(18) = 2"
oG2antt.ContinueColumnScroll = .t.
oG2antt.ScrollBySingleLine = .t.
oG2antt.Chart.AllowCreateBar = 0
oG2antt.AutoDrag = 4112 'exAutoDragScrollOnShortTouch + exAutoDragScroll
oG2antt.EndUpdate()
|
|
1662
|
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (zoom-onfly)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.UnitScale = 4096
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.DrawGridLines = -1
var_Chart.AllowZoomOnFly = 24
var_Chart.ResizeUnitScale = 65536
var_Chart.ResizeUnitCount = 4
' var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font><||>4<||>65536"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = `<font ;5><b><%h%><br><%AM/PM%></b></font><||>4<||>65536`"
var_Chart.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0%>"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1661
|
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (inside-zoom)

Dim oG2antt as P
Dim var_Chart as P
Dim var_InsideZoomFormat as P
Dim var_InsideZooms as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.UnitScale = 4096
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.InsideLabel = "<%hh%>"
var_InsideZoomFormat.InsideUnit = 65536
var_InsideZoomFormat.InsideCount = 8
var_Chart.AllowInsideZoom = .t.
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.Add({01/04/2008})
var_Chart.DrawGridLines = -1
oG2antt.EndUpdate()
|
|
1660
|
How can I export the control's content to a PDF document (method 1)
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
Dim var_Print as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
var_Column1.Editor.EditType = 4
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 196
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = {01/01/2009}
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2009},{01/07/2009})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2009},{01/09/2009})
var_Print = OLE.Create("Exontrol.Print")
var_Print.PrintExt = oG2antt
var_Print.CopyTo("c:/temp/xtest.pdf")
? "Look for C:\Temp\xtest.pdf file."
oG2antt.EndUpdate()
|
|
1659
|
How can I export the control's content to a PDF document (method 2)
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_CopyTo as
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
var_Column1.Editor.EditType = 4
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 196
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = {01/01/2009}
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2009},{01/07/2009})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2009},{01/09/2009})
var_CopyTo = oG2antt.CopyTo("c:/temp/xtest.pdf")
? "Look for C:\Temp\xtest.pdf file."
oG2antt.EndUpdate()
|
|
1658
|
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

Dim oG2antt as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Date")
var_Column.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) right 2) ) : '' )"
var_Editor = var_Column.Editor
var_Editor.EditType = 7
' var_Editor.Option(14) = .t.
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(14) = True"
var_Items = oG2antt.Items
var_Items.AddItem({05/12/2012})
var_Items.AddItem()
var_Items.AddItem({05/14/2012})
oG2antt.EndUpdate()
|
|
1657
|
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' Fired after cell's state has been changed.
function CellStateChanged as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
' var_Items.CellValue(Item,2) = var_Items.CellState(Item,0)
oG2antt.TemplateDef = "dim var_Items,Item"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = Item
oG2antt.Template = "var_Items.CellValue(Item,2) = CellState(Item,0)"
end function
Dim h as N
Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_ConditionalFormat as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = .f.
oG2antt.SelBackMode = 1
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = -1
var_Column = oG2antt.Columns.Add("")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.Width = 16
var_Column.AllowSizing = .f.
oG2antt.Columns.Add("Information")
' oG2antt.Columns.Add("Hidden").Visible = .f.
var_Column1 = oG2antt.Columns.Add("Hidden")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(``),1) = `This is a bit of text associated`"
h = var_Items.AddItem("")
' var_Items.CellValue(h,1) = "This is a bit of text associated"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `This is a bit of text associated`"
' var_Items.CellState(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(``),1) = `This is a bit of text associated`"
oG2antt.EndUpdate()
|
|
1656
|
How can I hide the items/grid section of the control

Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 129 'exDisableSplitter + exResizeChart
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/10/2005},{06/14/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/11/2005},{06/15/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/12/2005},{06/16/2005},"")
oG2antt.EndUpdate()
|
|
1655
|
How can I draw an extra line which could indicate deadline for my tasks

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABLMIQAAYAQGKIaBoAKBQAGaAoDDQOQ4QwAAxjAKUEwsACEIrjKCYVgOHYYRrIIEvZAAMIlSbCMoxcAsSQSf6YJBmKL4fiWMobRCMQyiLLMdwiGoYJ4hGgKChqI43RZNErURRkEwCgIA=")
var_Appearance.Add(1,"CP:2 0 -4 0 4")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"K1")
' var_Items.ItemBar(h,"K1",51) = 16777471
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,51) = 16777471"
var_Items.AddBar(h,"Task",{01/09/2001},{01/14/2001},"K2")
' var_Items.ItemBar(h,"K2",51) = 33488896
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K2`,51) = 33488896"
oG2antt.EndUpdate()
|
|
1654
|
How can I mark/highlight a zone in the control's histogram

Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramItems = 12
var_Bar.HistogramRulerLinesColor = 65536
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/10/2005},{06/14/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/11/2005},{06/15/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/12/2005},{06/16/2005},"")
oG2antt.Chart.MarkTimeZone("zone",{06/13/2005},{06/14/2005},15790320,";;;;histogram;1")
oG2antt.EndUpdate()
|
|
1653
|
How can I get the min/max values from the histogram
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
? "Value"
? var_Chart.HistogramValue(var_Chart.DateFromPoint(-1,-1))
? "MIN"
? var_Chart.HistogramValue("min")
? "MAX"
? var_Chart.HistogramValue("max")
end function
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramItems = 12
var_Bar.HistogramRulerLinesColor = 65536
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/10/2005},{06/14/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/11/2005},{06/15/2005},"")
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{06/12/2005},{06/16/2005},"")
oG2antt.EndUpdate()
|
|
1652
|
How can I assign different efforts(expression) to the same bar

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramItems = 12
var_Bar.HistogramRulerLinesColor = 65536
' var_Chart.Level(1).Label = "<font ;3><%d%>"
var_Level = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = `<font ;3><%d%>`"
var_Chart.UnitWidth = 9
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/10/2005},{06/14/2005},"")
' var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `weekday(value) in (0,6) ? 0.25 : 2`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/18/2005},{06/21/2005},"")
' var_Items.ItemBar(h,"",21) = "weekday(value) = 1 ? 2 : 1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `weekday(value) = 1 ? 2 : 1`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/27/2005},{07/09/2005},"")
' var_Items.ItemBar(h,"",21) = "month (value) = 7 ? 1 : 0"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `month (value) = 7 ? 1 : 0`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/27/2005},{07/05/2005},"")
' var_Items.ItemBar(h,"",21) = "(month(value)=month(value+1)) ? 1 : 0"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `(month(value)=month(value+1)) ? 1 : 0`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/22/2005},{06/26/2005},"")
' var_Items.ItemBar(h,"",21) = "int(value-start) ? 1 : 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `int(value-start) ? 1 : 2`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{07/10/2005},{07/14/2005},"")
' var_Items.ItemBar(h,"",21) = "(int(value-start) and int(end-value) != 0 ) ? 1 : 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `(int(value-start) and int(end-value) != 0 ) ? 1 : 2`"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{07/15/2005},{07/22/2005},"")
' var_Items.ItemBar(h,"",21) = "(int(value-start)+1) mod 2 ? 1 : 0"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `(int(value-start)+1) mod 2 ? 1 : 0`"
oG2antt.EndUpdate()
|
|
1651
|
How can I prevent showing the representation of the bar on the week days, nonworking part

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/09/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramView = 112
var_Chart.HistogramHeight = 128
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramItems = 12
var_Bar.HistogramRulerLinesColor = 65536
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{06/10/2005},{06/21/2005},"")
' var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0 : 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `weekday(value) in (0,6) ? 0 : 2`"
oG2antt.EndUpdate()
|
|
1650
|
How do I programatically focus a cell
' Occurs when a cell gets the focus.
function FocusChanged as v ()
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
' var_Items.CellBackColor(var_Items.FocusItem,oG2antt.FocusColumnIndex) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255"
end function
Dim oG2antt as P
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.DrawGridLines = -2
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem("Cell 1.1"),1) = "Cell 1.2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Cell 1.1`),1) = `Cell 1.2`"
' var_Items.CellValue(var_Items.AddItem("Cell 2.1"),1) = "Cell 2.2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Cell 2.1`),1) = `Cell 2.2`"
var_Items1 = oG2antt.Items
' var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = .t.
oG2antt.TemplateDef = "dim var_Items1"
oG2antt.TemplateDef = var_Items1
oG2antt.Template = "var_Items1.SelectItem(ItemByIndex(1)) = True"
oG2antt.FocusColumnIndex = 1
oG2antt.EndUpdate()
|
|
1649
|
How do I programatically focus a cell (excrd)
' Occurs when a cell gets the focus.
function FocusChanged as v ()
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
' var_Items.CellBackColor(var_Items.FocusItem,oG2antt.FocusColumnIndex) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255"
end function
Dim h as N
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as P
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.DrawGridLines = -2
oG2antt.DefaultItemHeight = 36
var_Columns = oG2antt.Columns
' var_Columns.Add("Column1").Visible = .f.
var_Column = var_Columns.Add("Column1")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' var_Columns.Add("Column2").Visible = .f.
var_Column1 = var_Columns.Add("Column2")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
' var_Columns.Add("Column3").Visible = .f.
var_Column2 = var_Columns.Add("Column3")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
var_Column3 = var_Columns.Add("FormatLevel")
var_Column3.FormatLevel = "(0/1),2"
' var_Column3.Def(32) = var_Column3.FormatLevel
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Def(32) = FormatLevel"
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1.1")
' var_Items.CellValue(h,1) = "Cell 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 1.2`"
' var_Items.CellValue(h,2) = "Cell 1.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 1.3`"
h = var_Items.AddItem("Cell 2.1")
' var_Items.CellValue(h,1) = "Cell 2.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 2.2`"
' var_Items.CellValue(h,2) = "Cell 2.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 2.3`"
var_Items1 = oG2antt.Items
' var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = .t.
oG2antt.TemplateDef = "dim var_Items1"
oG2antt.TemplateDef = var_Items1
oG2antt.Template = "var_Items1.SelectItem(ItemByIndex(1)) = True"
oG2antt.FocusColumnIndex = 2
oG2antt.EndUpdate()
|
|
1648
|
How can I get task's user data ( exBarData ) when user double clicks the bar
' Occurs when the user dblclk the left mouse button over an object.
function DblClick as v (Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim item as N
Dim key as
oG2antt = topparent:CONTROL_ACTIVEX1.activex
item = oG2antt.ItemFromPoint(-1,-1,c,hit)
key = oG2antt.Chart.BarFromPoint(-1,-1)
? oG2antt.Items.ItemBar(item,key,17)
end function
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
' oG2antt.Chart.PaneWidth(.f.) = 48
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"")
' var_Items.ItemBar(h,"",17) = "this is a bit of extra data associated with task 1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,17) = `this is a bit of extra data associated with task 1`"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"")
' var_Items.ItemBar(h,"",17) = "this is a bit of extra data associated with task 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,17) = `this is a bit of extra data associated with task 2`"
oG2antt.EndUpdate()
|
|
1647
|
How do I get arranged the levels to display, weeks, days and so on

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.UnitWidth = 24
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><Font Tahoma;7><%m3%>, <%yyyy%></b><b>, <Font Tahoma;7>Wk <%ww%>"
var_Level.Unit = 256
var_Level.DrawGridLines = .t.
var_Level1 = var_Chart.Level(1)
var_Level1.Alignment = 1
var_Level1.Label = "<Font Tahoma;7><%d%>"
var_Level1.Unit = 4096
var_Chart.DrawGridLines = -1
oG2antt.EndUpdate()
|
|
1646
|
How can I add a task and a milestone to the same item
Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Milestone",{01/02/2001},{01/02/2001},"MKey")
var_Items.AddBar(h,"Task",{01/03/2001},{01/07/2001})
|
|
1645
|
How can I change the visual appearance of the buttons on the control's overview part

Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxfIMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4pSrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DBthsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCAHQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAlEkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQoWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzCSSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGAUgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCoSoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCBcGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEBAAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEHHKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgDgwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUAcMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHiJDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdwlA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQhajUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
' var_Chart.Label(16777216) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16777216) = ``"
' var_Chart.Label(0) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(0) = ``"
oG2antt.Chart.OverviewSelBackColor = 33554176
|
|
1644
|
Is there a way to show the Start and End dates in mm-dd-yyyy format

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/25/2000}
' var_Chart.PaneWidth(.f.) = 196
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 196"
var_Column = oG2antt.Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Column.Def(19) = "K1"
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(19) = `K1`"
var_Column.FormatColumn = "(0 array (0:=(shortdateF(value) split `/`))) + `-` + (1 array (=:0) ) + `-` + (2 array (=:0) )"
var_Column1 = oG2antt.Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
' var_Column1.Def(19) = "K1"
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(19) = `K1`"
var_Column1.FormatColumn = "shortdateF(value) replace `/` with `-`"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(),"Task",{01/01/2001},{01/05/2001},"K1")
var_Items.AddBar(var_Items.AddItem(),"Task",{01/02/2001},{01/06/2001},"K1")
oG2antt.EndUpdate()
|
|
1643
|
Is there a way to show the Start and End dates in dd-mm-yyyy format

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/25/2000}
' var_Chart.PaneWidth(.f.) = 196
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 196"
var_Column = oG2antt.Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Column.Def(19) = "K1"
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(19) = `K1`"
var_Column.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
var_Column1 = oG2antt.Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
' var_Column1.Def(19) = "K1"
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(19) = `K1`"
var_Column1.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(),"Task",{01/01/2001},{01/05/2001},"K1")
var_Items.AddBar(var_Items.AddItem(),"Task",{01/02/2001},{01/06/2001},"K1")
oG2antt.EndUpdate()
|
|
1642
|
If we have bars with dark color, we use white font/color. But if the bars are too small for the caption, you can’t read it. What can we do

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Bar2 as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {12/29/2000}
' oG2antt.Chart.PaneWidth(.f.) = 48
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Bar = oG2antt.Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Height = 17
var_Bar1 = oG2antt.Chart.Bars.Item("Progress")
var_Bar1.Pattern = 1
var_Bar1.Height = 17
var_Bar1.Shape = 1
var_Bar1.Color = 16711680
var_Bar2 = oG2antt.Chart.Bars.Add("Task%Progress")
var_Bar2.Pattern = 1
var_Bar2.Height = 17
var_Bar2.Shortcut = "Percent"
oG2antt.DefaultItemHeight = 21
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/05/2001},"")
' var_Items.ItemBar(h,"",33) = 4112616
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 4112616"
' var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pause"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,3) = `<fgcolor=FFFFFF><sha 0;;0>Pause`"
var_Items.AddBar(h,"Task",{01/09/2001},{01/12/2001},"white")
' var_Items.ItemBar(h,"white",33) = 4112616
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,33) = 4112616"
' var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pause"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,3) = `<fgcolor=FFFFFF>Pause`"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/03/2001},{01/04/2001},"")
' var_Items.ItemBar(h,"",33) = 2017557
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 2017557"
' var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Production"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,3) = `<fgcolor=FFFFFF><sha 0;;0>Production`"
var_Items.AddBar(h,"Task",{01/10/2001},{01/11/2001},"white")
' var_Items.ItemBar(h,"white",33) = 2017557
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,33) = 2017557"
' var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Production"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,3) = `<fgcolor=FFFFFF>Production`"
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Percent",{01/03/2001},{01/04/2001},"")
' var_Items.ItemBar(h,"",12) = 0.5
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,12) = 0.5"
' var_Items.ItemBar(h,"",33) = 2017557
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 2017557"
' var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pausing"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,3) = `<fgcolor=FFFFFF><sha 0;;0>Pausing`"
var_Items.AddBar(h,"Percent",{01/10/2001},{01/11/2001},"white")
' var_Items.ItemBar(h,"white",12) = 0.5
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,12) = 0.5"
' var_Items.ItemBar(h,"white",33) = 2017557
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,33) = 2017557"
' var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pausing"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,3) = `<fgcolor=FFFFFF>Pausing`"
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task",{01/03/2001},{01/04/2001},"")
' var_Items.ItemBar(h,"",33) = 8421504
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 8421504"
' var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Planned downtime"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,3) = `<fgcolor=FFFFFF><sha 0;;0>Planned downtime`"
var_Items.AddBar(h,"Task",{01/10/2001},{01/11/2001},"white")
' var_Items.ItemBar(h,"white",33) = 8421504
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,33) = 8421504"
' var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Planned downtime"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`white`,3) = `<fgcolor=FFFFFF>Planned downtime`"
oG2antt.EndUpdate()
|
|
1641
|
How do I programmatically exclude items from the filter

Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oG2antt.Columns.Item(0)
var_Column1.FilterType = 752 'exFilterExclude + exFilter
var_Column1.Filter = "Item 1|Item 4"
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1640
|
How do I show in histogram, more values for a single task

' Fired before an item is about to be expanded (collapsed).
function BeforeExpandItem as v (Item as OLE::Exontrol.G2antt.1::HITEM, Cancel as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
Cancel = .t.
end function
Dim h as N
Dim hR as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SingleSel = .t.
oG2antt.ExpandOnDblClick = .f.
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.AllowLinkBars = .f.
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = {12/29/2000}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 167
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 128"
var_Chart.HistogramView = 1040 'exHistogramNoGrouping + exHistogramUnlockedItems
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramPattern = 1
var_Bar.HistogramItems = -40000
var_Bar.HistogramCriticalValue = 100000
var_Bar.HistogramRulerLinesColor = 8421504
var_Bar.HistogramCumulativeColors = 3
var_Chart.ShowNonworkingDates = .f.
' oG2antt.Columns.Add("Costs").Visible = .f.
var_Column = oG2antt.Columns.Add("Costs")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' oG2antt.Columns.Add("Tasks").Visible = .t.
var_Column1 = oG2antt.Columns.Add("Tasks")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = True"
var_Items = oG2antt.Items
h = var_Items.AddItem("Estimated")
' var_Items.CellValue(h,1) = "Task 1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Task 1`"
var_Items.AddBar(h,"Task",{01/01/2001},{01/10/2001})
' var_Items.ItemBar(h,"",21) = 8000
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = 8000"
hR = var_Items.InsertItem(h,,"Actual")
var_Items.AddBar(hR,"Task",{01/01/2001},{01/10/2001})
' var_Items.ItemBar(hR,"",21) = 9000
oG2antt.TemplateDef = "dim var_Items,hR"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hR
oG2antt.Template = "var_Items.ItemBar(hR,``,21) = 9000"
var_Items.GroupBars(h,"",.t.,hR,"",.t.)
var_Items.GroupBars(h,"",.f.,hR,"",.f.)
hR = var_Items.InsertItem(h,,"Cost")
var_Items.AddBar(hR,"Task",{01/01/2001},{01/10/2001})
' var_Items.ItemBar(hR,"",21) = 200
oG2antt.TemplateDef = "dim var_Items,hR"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hR
oG2antt.Template = "var_Items.ItemBar(hR,``,21) = 200"
var_Items.GroupBars(h,"",.t.,hR,"",.t.)
var_Items.GroupBars(h,"",.f.,hR,"",.f.)
h = var_Items.AddItem("Estimated")
' var_Items.CellValue(h,1) = "Task 2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Task 2`"
var_Items.AddBar(h,"Task",{01/09/2001},{01/15/2001})
' var_Items.ItemBar(h,"",21) = 7000
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = 7000"
hR = var_Items.InsertItem(h,,"Actual")
var_Items.AddBar(hR,"Task",{01/09/2001},{01/15/2001})
' var_Items.ItemBar(hR,"",21) = 8000
oG2antt.TemplateDef = "dim var_Items,hR"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hR
oG2antt.Template = "var_Items.ItemBar(hR,``,21) = 8000"
var_Items.GroupBars(h,"",.t.,hR,"",.t.)
var_Items.GroupBars(h,"",.f.,hR,"",.f.)
hR = var_Items.InsertItem(h,,"Cost")
var_Items.AddBar(hR,"Task",{01/09/2001},{01/15/2001})
' var_Items.ItemBar(hR,"",21) = 150
oG2antt.TemplateDef = "dim var_Items,hR"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hR
oG2antt.Template = "var_Items.ItemBar(hR,``,21) = 150"
var_Items.GroupBars(h,"",.t.,hR,"",.t.)
var_Items.GroupBars(h,"",.f.,hR,"",.f.)
oG2antt.EndUpdate()
|
|
1639
|
How can I align the caption of the bar

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/25/2000}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","exBarHAlignCaption = 0")
' var_Items.ItemBar(h,"K",4) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 0"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","exBarHAlignCaption = 1")
' var_Items.ItemBar(h,"K",4) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 1"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","exBarHAlignCaption = 2")
' var_Items.ItemBar(h,"K",4) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 2"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Clip 3")
' var_Items.ItemBar(h,"K",4) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 3"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Clip 4")
' var_Items.ItemBar(h,"K",4) = 4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 4"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Clip 5")
' var_Items.ItemBar(h,"K",4) = 5
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 5"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Outside Left 16")
' var_Items.ItemBar(h,"K",4) = 16
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 16"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Outside Right 18")
' var_Items.ItemBar(h,"K",4) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 18"
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K","Outside Center 17")
' var_Items.ItemBar(h,"K",4) = 17
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K`,4) = 17"
oG2antt.EndUpdate()
|
|
1638
|
How can I change the drop down filter background color

Dim h as N
Dim oG2antt as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Template = "Background(26) = 16777215" // oG2antt.Background(26) = 16777215
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 1315 'exShowFocusItem + exShowCheckBox + exSortItemsAsc + exLeafItems
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
oG2antt.EndUpdate()
|
|
1637
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 2)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.DefaultItemHeight = 36
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.Width = 18
var_Column.AllowSizing = .f.
var_Column1 = var_Columns.Add("C2")
' var_Column1.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(0) = True"
var_Column1.Width = 18
' var_Columns.Add("Column1").Visible = .f.
var_Column2 = var_Columns.Add("Column1")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
' var_Columns.Add("Column2").Visible = .f.
var_Column3 = var_Columns.Add("Column2")
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Visible = False"
' var_Columns.Add("Column3").Visible = .f.
var_Column4 = var_Columns.Add("Column3")
oG2antt.TemplateDef = "dim var_Column4"
oG2antt.TemplateDef = var_Column4
oG2antt.Template = "var_Column4.Visible = False"
var_Column5 = var_Columns.Add("FormatLevel")
var_Column5.FormatLevel = "18;\"Info\"[a=17]/(2/3,4)"
' var_Column5.Def(32) = "2/3,4"
oG2antt.TemplateDef = "dim var_Column5"
oG2antt.TemplateDef = var_Column5
oG2antt.Template = "var_Column5.Def(32) = `2/3,4`"
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = {06/22/2014}
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1.1")
' var_Items.CellValue(h,1) = "Cell 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 1.2`"
' var_Items.CellValue(h,2) = "Cell 1.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 1.3`"
var_Items.AddBar(h,"Task",{06/23/2014},{06/25/2014})
h = var_Items.AddItem("Cell 2.1")
' var_Items.CellValue(h,1) = "Cell 2.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 2.2`"
' var_Items.CellValue(h,2) = "Cell 2.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 2.3`"
var_Items.AddBar(h,"Task",{06/26/2014},{06/28/2014})
oG2antt.EndUpdate()
|
|
1636
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 1)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.DefaultItemHeight = 36
var_Columns = oG2antt.Columns
' var_Columns.Add("Column1").Visible = .f.
var_Column = var_Columns.Add("Column1")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' var_Columns.Add("Column2").Visible = .f.
var_Column1 = var_Columns.Add("Column2")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
' var_Columns.Add("Column3").Visible = .f.
var_Column2 = var_Columns.Add("Column3")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
var_Column3 = var_Columns.Add("FormatLevel")
var_Column3.FormatLevel = "(0/1),2"
' var_Column3.Def(32) = var_Column3.FormatLevel
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Def(32) = FormatLevel"
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = {06/22/2014}
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1.1")
' var_Items.CellValue(h,1) = "Cell 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 1.2`"
' var_Items.CellValue(h,2) = "Cell 1.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 1.3`"
var_Items.AddBar(h,"Task",{06/23/2014},{06/25/2014})
h = var_Items.AddItem("Cell 2.1")
' var_Items.CellValue(h,1) = "Cell 2.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 2.2`"
' var_Items.CellValue(h,2) = "Cell 2.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 2.3`"
var_Items.AddBar(h,"Task",{06/26/2014},{06/28/2014})
oG2antt.EndUpdate()
|
|
1635
|
How do I display the histogram for filtered items only
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SingleSel = .f.
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 32
var_Chart.HistogramView = 128
var_Chart.Bars.Item("Task").HistogramPattern = 6
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.Filter = "Item 1"
var_Column.FilterType = 240
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2001},{01/04/2001})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2001},{01/07/2001})
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1634
|
How can I use no scroll bars for touch-screens

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ShowToolTip("<font ;6><sha ;;0><off -4>Tip</off></sha></font> If the cursor hovers bars, click and wait for a second to start scrolling.")
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.AutoDrag = 16
oG2antt.ScrollWidth = 4
oG2antt.ScrollHeight = 4
oG2antt.Template = "Background(384) = 12632256" // oG2antt.Background(384) = 12632256
oG2antt.Template = "Background(392) = 12632256" // oG2antt.Background(392) = 12632256
oG2antt.Template = "Background(404) = 14737632" // oG2antt.Background(404) = 14737632
oG2antt.Template = "Background(388) = 8421504" // oG2antt.Background(388) = 8421504
oG2antt.Template = "Background(276) = 14737632" // oG2antt.Background(276) = 14737632
oG2antt.Template = "Background(264) = 12632256" // oG2antt.Background(264) = 12632256
oG2antt.Template = "Background(260) = 8421504" // oG2antt.Background(260) = 8421504
oG2antt.Template = "Background(256) = 12632256" // oG2antt.Background(256) = 12632256
oG2antt.ScrollButtonWidth = 0
oG2antt.ScrollButtonHeight = 0
oG2antt.EndUpdate()
|
|
1633
|
How can I display values in the histogram legend

Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Effort")
' var_Column.Def(18) = 21
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 21"
var_Column.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 128
var_Chart.HistogramView = 112
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramCriticalValue = 3
var_Bar.HistogramItems = -7
var_Bar.HistogramGridLinesColor = 12632256
var_Bar.HistogramRulerLinesColor = 65536
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{06/21/2005},{06/23/2005})
' var_Items.CellValue(h1,1) = 4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 4"
h1 = var_Items.AddItem("Task 2")
var_Items.AddBar(h1,"Task",{06/24/2005},{06/26/2005})
' var_Items.CellValue(h1,1) = 3
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 3"
h1 = var_Items.AddItem("Task 3")
var_Items.AddBar(h1,"Task",{06/27/2005},{06/29/2005})
' var_Items.CellValue(h1,1) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 2"
h1 = var_Items.AddItem("Task 4")
var_Items.AddBar(h1,"Task",{06/30/2005},{07/02/2005})
' var_Items.CellValue(h1,1) = 1
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 1"
oG2antt.EndUpdate()
|
|
1632
|
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

Dim oG2antt as P
Dim var_Columns as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oG2antt.Columns
var_Columns.Add("First")
var_Columns.Add("Second")
var_Columns.Add("Third")
oG2antt.SortBarVisible = .t.
oG2antt.SingleSort = .f.
oG2antt.AllowGroupBy = .t.
oG2antt.Layout = "SingleSort = \"C0:1\";MultipleSort = \"C1:2 C2:1\""
|
|
1631
|
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar
Dim oG2antt as P
Dim var_Columns as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oG2antt.Columns
var_Columns.Add("First")
var_Columns.Add("Second")
var_Columns.Add("Third")
oG2antt.SortBarVisible = .t.
oG2antt.SingleSort = .f.
oG2antt.Layout = "SingleSort = \"C0:1\""
|
|
1630
|
How can I specify different working parts for different items

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_InsideZoomFormat as P
Dim var_Items as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Working")
' var_Column.Def(18) = 258
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 258"
' var_Column.Def(19) = "A"
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(19) = `A`"
var_Column.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
var_Column1 = var_Columns.Add("NonWorking")
' var_Column1.Def(18) = 259
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 259"
' var_Column1.Def(19) = "A"
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(19) = `A`"
var_Column1.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 78
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 78"
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.DrawLevelSeparator = .f.
var_Chart.LevelCount = 3
' var_Chart.Level(1).DrawGridLines = .f.
var_Level = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.DrawGridLines = False"
var_Chart.AllowInsideZoom = .t.
var_Chart.DrawDateTicker = .t.
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>"
var_Chart.MarkSelectDateColor = 2147481838
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>"
var_InsideZoomFormat.BackColor = 16775406
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor
var_InsideZoomFormat.InsideCount = 4
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>"
var_Chart.InsideZooms.Add({06/22/2005})
var_Chart.DrawGridLines = 2
var_Chart.Bars.Item("Split").Color = 255
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Color = 255
var_Bar.Pattern = 6
var_Bar.Shortcut = "Task"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{06/22/2005 08:00:00},{06/28/2005},"A")
' var_Items.ItemBar(h1,"A",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,20) = True"
' var_Items.ItemNonworkingUnits(h1,.f.) = "weekday(value) in (1,2)"
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemNonworkingUnits(h1,False) = `weekday(value) in (1,2)`"
' var_Items.ItemNonworkingUnits(h1,.t.) = "weekday(value) in (1,2) or (hour(value)<8 or hour(value)>=16 )"
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemNonworkingUnits(h1,True) = `weekday(value) in (1,2) or (hour(value)<8 or hour(value)>=16 )`"
h2 = var_Items.AddItem("Task 1")
var_Items.AddBar(h2,"Task",{06/22/2005 04:00:00},{06/29/2005 12:00:00},"A")
' var_Items.ItemBar(h2,"A",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,`A`,20) = True"
' var_Items.ItemNonworkingUnits(h2,.f.) = "weekday(value) in (1,2)"
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemNonworkingUnits(h2,False) = `weekday(value) in (1,2)`"
' var_Items.ItemNonworkingUnits(h2,.t.) = "weekday(value) in (1, 2) or (hour(value)<4 or hour(value)>=12 )"
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemNonworkingUnits(h2,True) = `weekday(value) in (1, 2) or (hour(value)<4 or hour(value)>=12 )`"
oG2antt.EndUpdate()
|
|
1629
|
How can I define the default bar's foreground color

Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 15
var_Bar.Pattern = 1
' var_Bar.Def(8) = 16777215
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(8) = 16777215"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/06/2001},"K1","bar A")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/06/2001},"K2","bar B")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/06/2001},"K3","bar C")
oG2antt.EndUpdate()
|
|
1628
|
How can I print the selected items only

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Items as P
Dim var_Print as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SingleSel = .f.
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Chart.FirstVisibleDate = {08/04/1994}
var_Items = oG2antt.Items
' var_Items.SelectItem(var_Items.ItemByIndex(0)) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.SelectItem(ItemByIndex(0)) = True"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
' var_Items.SelectItem(var_Items.ItemByIndex(4)) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.SelectItem(ItemByIndex(4)) = True"
oG2antt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "Print = Selection"
var_Print.PrintExt = oG2antt
var_Print.Preview()
|
|
1627
|
How can I sort the columns to be displayed on the columns floating bar
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Columns as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ColumnAutoResize = .f.
var_Columns = oG2antt.Columns
' var_Columns.Add("City").Visible = .f.
var_Column = var_Columns.Add("City")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' var_Columns.Add("Start").Visible = .f.
var_Column1 = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column2 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
oG2antt.ColumnsFloatBarVisible = .t.
oG2antt.ColumnsFloatBarSortOrder = 1
|
|
1626
|
How can I add a vertical padding for my cells
Dim oG2antt as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
var_Column = oG2antt.Columns.Add("Padding")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
' var_Column.Def(16) = .f.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(16) = False"
' var_Column.Def(48) = 6
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(48) = 6"
' var_Column.Def(49) = 6
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(49) = 6"
' var_Column.Def(50) = 6
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(50) = 6"
' var_Column.Def(51) = 6
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(51) = 6"
var_Items = oG2antt.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oG2antt.EndUpdate()
|
|
1625
|
Trying to fill the second columns. How can I do that
Dim h as N
Dim oG2antt as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Items = oG2antt.Items
h = var_Items.AddItem("SubItem 1.1")
' var_Items.CellValue(h,1) = "SubItem 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `SubItem 1.2`"
' var_Items.CellValue(h,2) = "SubItem 1.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `SubItem 1.3`"
h = var_Items.AddItem("SubItem 2.1")
' var_Items.CellValue(h,1) = "SubItem 2.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `SubItem 2.2`"
' var_Items.CellValue(h,2) = "SubItem 2.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `SubItem 2.3`"
oG2antt.EndUpdate()
|
|
1624
|
How can I specify a different background color for item, in chart or list panels

Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 255
oG2antt.TemplateDef = "dim var_Items,hC"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hC
oG2antt.Template = "var_Items.ItemBackColor(hC) = 255"
' oG2antt.Chart.ItemBackColor(hC) = 65280
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 65280"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1623
|
Is it possible to specify a status part for each bar

Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
' oG2antt.Chart.PaneWidth(.f.) = 64
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
oG2antt.Debug = .t.
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABL8IQAAYAQGKIaBwAKBQAGaAoDDQNgyQwAAxwdBMKgBBCLIxhEYobgmGIaRjHcQjEKoSxHEqIRpGCRoJiqLIZAJIEZRZAcaQvGSQYRASCRNDEOA0TDAY4jPD4aQiGIbRjjeL5YjiNo2UxTNRQCEB")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A")
var_Items.AddBar(h,"Task",{01/05/2001},{01/07/2001},"B1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/17/2001},"B2")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K3")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K4")
' var_Items.ItemBar(0,"<*>",33) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,33) = 255"
' var_Items.ItemBar(0,"<*>",51) = 16777216
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,51) = 16777216"
oG2antt.EndUpdate()
|
|
1622
|
How can I change the the focus rectangle

Dim oG2antt as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\sample\EBN\hoverinsert.ebn")
oG2antt.Template = "Background(19) = 16777216" // oG2antt.Background(19) = 16777216
var_Column = oG2antt.Columns.Add("Check")
' var_Column.Def(48) = 2
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(48) = 2"
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.DefaultItemHeight = 22
oG2antt.ShowFocusRect = .t.
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1621
|
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column
Dim h as N
Dim oG2antt as P
Dim var_Editor as P
Dim var_Editor1 as P
Dim var_Editor2 as P
Dim var_Editor3 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Editor = oG2antt.Columns.Add("Column/Cell-Same").Editor
var_Editor.EditType = 3
var_Editor.AddItem(0,"Zero")
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Editor1 = oG2antt.Columns.Add("Column/Cell-Different").Editor
var_Editor1.EditType = 1
var_Items = oG2antt.Items
var_Items.AddItem()
h = var_Items.AddItem(0)
var_Editor2 = var_Items.CellEditor(h,1)
var_Editor2.EditType = 3
var_Editor2.AddItem(3,"Three")
var_Editor2.AddItem(4,"Four")
' var_Items.CellValue(h,1) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = 3"
var_Items.AddItem()
h = var_Items.AddItem(0)
var_Editor3 = var_Items.CellEditor(h,1)
var_Editor3.EditType = 6
var_Editor3.AddItem(1,"Single")
var_Editor3.AddItem(2,"Double")
' var_Items.CellValue(h,1) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = 3"
oG2antt.EndUpdate()
|
|
1620
|
How can I specify just a few fonts in a FontType editor
Dim oG2antt as P
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.DrawGridLines = -2
var_Editor = oG2antt.Columns.Add("Fonts").Editor
var_Editor.EditType = 10
var_Editor.ClearItems()
var_Editor.AddItem(0,"Calibri")
var_Editor.AddItem(1,"Arial")
var_Editor.AddItem(2,"Rockwell")
var_Editor.AddItem(3,"Tahoma")
var_Editor.SortItems(.t.)
var_Editor.DropDownRows = 4
var_Items = oG2antt.Items
var_Items.AddItem("Tahoma")
oG2antt.EndUpdate()
|
|
1619
|
How can I show only the working-hours in chart and histogram panels

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.DrawGridLines = -1
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 40
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 40"
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 3
var_Chart.NonworkingHours = 16253183
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Chart.ShowNonworkingDates = .f.
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingHours = .f.
var_Chart.DrawGridLines = -1
var_Chart.UnitScale = 65536
var_Chart.UnitWidth = 4
var_Chart.ResizeUnitScale = var_Chart.UnitScale
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task",{06/23/2005 11:00:00},{06/23/2005 12:00:00})
' var_Items.ItemBar(h,"",21) = "0.0416666"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `0.0416666`"
' var_Items.ItemBar(h,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,20) = True"
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task",{06/23/2005 12:00:00},{06/23/2005 16:00:00})
' var_Items.ItemBar(h,"",21) = "0.0416666"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,21) = `0.0416666`"
' var_Items.ItemBar(h,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,20) = True"
oG2antt.EndUpdate()
|
|
1618
|
How do you embed HTML options into the anchor click string
' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
? Options
end function
Dim oG2antt as P
Dim var_Column as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
' var_Columns.Add("Car").Def(17) = 1
var_Column = var_Columns.Add("Car")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oG2antt.EndUpdate()
|
|
1617
|
How do I add a checkbox column (method 2)

' Fired after cell's state has been changed.
function CellStateChanged as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "CheckBox Changed:"
? oG2antt.Items.CellState(Item,ColIndex)
end function
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Columns.Add("Check").Def(0) = .t.
var_Column = oG2antt.Columns.Add("Check")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Items = oG2antt.Items
' var_Items.CellState(var_Items.AddItem("Check 1"),0) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellState(AddItem(`Check 1`),0) = 0"
' var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellState(AddItem(`Check 2`),0) = 1"
' var_Items.CellState(var_Items.AddItem("Check 3"),0) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellState(AddItem(`Check 3`),0) = 0"
' var_Items.CellState(var_Items.AddItem("Check 4"),0) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellState(AddItem(`Check 4`),0) = 1"
oG2antt.EndUpdate()
|
|
1616
|
How do I add a checkbox column (method 1)

' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N, NewValue as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "CheckBox Changed:"
? NewValue
end function
Dim oG2antt as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
' var_Editor.Option(17) = 1
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(17) = 1"
var_Items = oG2antt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(0)
var_Items.AddItem(1)
oG2antt.EndUpdate()
|
|
1615
|
How do I change the progress bar's appearance

Dim oG2antt as P
Dim var_Appearance as P
Dim var_Editor as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Editor = oG2antt.Columns.Add("Progress").Editor
var_Editor.EditType = 13
' var_Editor.Option(11) = 16777216
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(11) = 16777216"
' var_Editor.Option(13) = 33554432
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(13) = 33554432"
oG2antt.Items.AddItem(33)
|
|
1614
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oG2antt.SelBackColor = 33554430
oG2antt.SelForeColor = 0
oG2antt.SelBackColor = 16777216
oG2antt.ShowFocusRect = .f.
oG2antt.Columns.Add("Items")
oG2antt.DefaultItemHeight = 22
var_Items = oG2antt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oG2antt.EndUpdate()
|
|
1613
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
oG2antt.DefaultItemHeight = 22
oG2antt.ShowFocusRect = .f.
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oG2antt.EndUpdate()
|
|
1612
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.DefaultItemHeight = 22
oG2antt.ShowFocusRect = .t.
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oG2antt.EndUpdate()
|
|
1611
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

' Fired before an item is about to be expanded (collapsed).
function BeforeExpandItem as v (Item as OLE::Exontrol.G2antt.1::HITEM, Cancel as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "BeforeExpandItem"
? Item
oG2antt.Items.InsertItem(Item,,"new child")
end function
Dim oG2antt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 4
var_Items = oG2antt.Items
' var_Items.ItemHasChildren(var_Items.InsertItem(,,"Group 1")) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemHasChildren(InsertItem(,,`Group 1`)) = True"
' var_Items.ItemHasChildren(var_Items.InsertItem(,,"Group 2")) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemHasChildren(InsertItem(,,`Group 2`)) = True"
oG2antt.EndUpdate()
|
|
1610
|
How can identify when I clicked Hour, Month, or Year of the time-scale overview

' Occurs once the user selects a new time scale unit in the overview zoom area.
function OverviewZoom as v ()
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "UnitScale: "
? oG2antt.Chart.UnitScale
end function
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
|
|
1609
|
How can define a minimum and maximum in a column SpinType
Dim oG2antt as P
Dim var_Columns as P
Dim var_Editor as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oG2antt.Columns
var_Editor = var_Columns.Add("SpinType between 5 and 150").Editor
var_Editor.EditType = 20
var_Editor.Numeric = -1
' var_Editor.Option(41) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(41) = 0"
' var_Editor.Option(43) = 5
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(43) = 5"
' var_Editor.Option(44) = 150
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(44) = 150"
oG2antt.Items.AddItem(50)
|
|
1608
|
How I can change the title of the time-scale overview. (Example: Month by 'Mes', Day by 'Dia')

Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomCaption = "Año|||Mes|||Dia|||"
' var_Chart.Label(1) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(1) = ``"
' var_Chart.Label(2) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(2) = ``"
' var_Chart.Label(17) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(17) = ``"
' var_Chart.Label(256) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(256) = ``"
' var_Chart.Label(65536) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = ``"
' var_Chart.Label(1048576) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(1048576) = ``"
' var_Chart.Label(16777216) = ""
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16777216) = ``"
|
|
1607
|
Is it possible to set a fixed wide for the Items List Arrea, so that when changing the Form.width, the Items List Arrea be constant and therefor changing the Chart Area-wide
Dim oG2antt as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.OnResizeControl = 1
|
|
1606
|
How can I clear the colors for all bars at once
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
' oG2antt.Chart.PaneWidth(.f.) = 64
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
oG2antt.Debug = .t.
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A")
' var_Items.ItemBar(h,"A",33) = 65280
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,33) = 65280"
var_Items.AddBar(h,"Task",{01/05/2001},{01/07/2001},"B1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/17/2001},"B2")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K3")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K4")
' var_Items.ItemBar(0,"<*>",33) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,33) = 0"
oG2antt.EndUpdate()
|
|
1605
|
How can I change the colors for all bars at once
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
' oG2antt.Chart.PaneWidth(.f.) = 64
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
oG2antt.Debug = .t.
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A")
var_Items.AddBar(h,"Task",{01/05/2001},{01/07/2001},"B1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/17/2001},"B2")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K3")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K4")
' var_Items.ItemBar(0,"<*>",33) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,33) = 255"
oG2antt.EndUpdate()
|
|
1604
|
How can I show my custom bars in the histogram (method 3)

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.AllowLinkBars = .f.
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = {12/31/2000}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 64
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Bar.OverlaidType = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2001},{01/04/2001})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2001},{01/07/2001})
h = var_Items.AddItem("Item 3")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001})
' var_Items.ItemBar(h,"",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 255"
oG2antt.EndUpdate()
|
|
1603
|
How can I show my custom bars in the histogram (method 2)

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2001},{01/04/2001})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2001},{01/07/2001})
h = var_Items.AddItem("Item 3")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001})
' var_Items.ItemBar(h,"",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 255"
oG2antt.EndUpdate()
|
|
1602
|
How can I show my custom bars in the histogram (method 1)
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
var_Bar = var_Chart.Bars.Copy("Task","MyBar")
var_Bar.HistogramPattern = 5
var_Bar.Color = 255
var_Bar.HistogramColor = var_Bar.Color
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2001},{01/04/2001})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Item 3"),"MyBar",{01/08/2001},{01/12/2001})
oG2antt.EndUpdate()
|
|
1601
|
Do you have any Fit-To-Page options when printing the control

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Print as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Chart.FirstVisibleDate = {08/04/1994}
oG2antt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oG2antt
var_Print.Preview()
|